How to push a react application to a GitHub repo
So recently, I tried to push a react app to the GitHub repository, and I discovered that after the normal procedure followed to create a GitHub repo from the command line, when you try to add your folder by drag-and-drop method, it complains of too many files. You can add everything else apart from the node modules folder. I searched google for a direct solution but I could find none, they were all referring to hosting your page on GitHub Pages. Hence, I decided to write this article on the solution to the problem, which I eventually discovered. I will be talking about how to solve the problem and how to solve eventual errors that may arise from deployment.
How to solve the problem
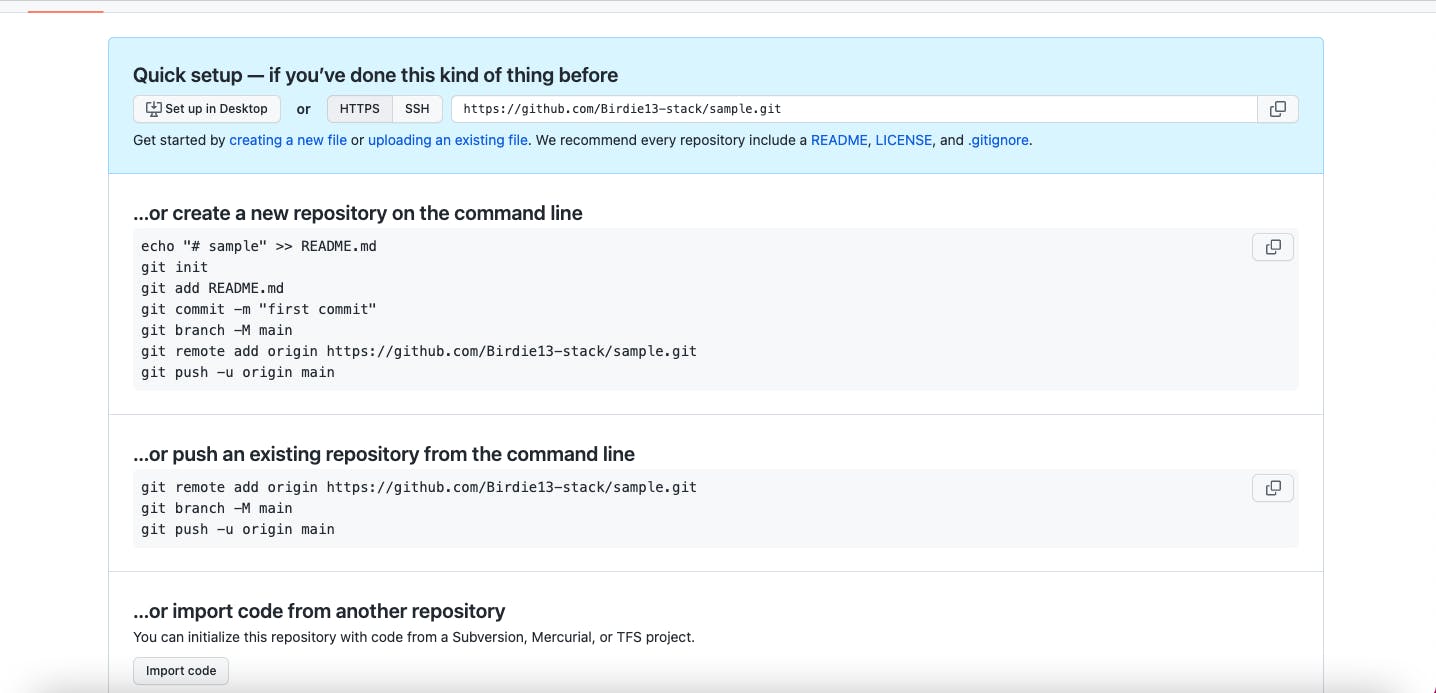
So, when you create a GitHub repository, you'll get redirected to this window:

I recommend creating a new repo on the command line since that's the only way you can get a solution to the problem without getting frustrated. So, go ahead and type the first two lines of code in your terminal, one after the other, and type enter after each line. (Make sure you're cd'd into the project's folder)
However, for the next line, change the >> README.md to flag all like is shown below:
git add --all
This way, you're adding all the files in that folder, not just the Readme.md file you created. Go ahead and type the remaining lines. Note that on line 4, the Birdie13-stack is my own twitter username so it will be replaced with yours.
After typing all the lines, refresh your browser and you see that your repo has been created. But, the node modules folder is not added. Everything else can fit in the repo except that node modules folder.
Potential issues that may occur during deployment
When you try to deploy your app, if you're using vercel, you MAY get an npm error. In that case, delete the package-lock.json file since you already deleted the node modules folder. Remeber to also delete the file from the GihtHub repo. After that, type in the following two lines of code, one after the other:
npm config set legacy-peer-deps true
npm i
The last line is to ensure that all dependencies are installed. When you do this, commit and add all changes and refresh, the problem should be solved and your deployment should go smoothly now!!
I hope this article was able to solve your problem and give you an answer to your questions and I hope you enjoyed reading it. You could reach out to me on twitter via twitter.com/thatbirdintech if you have any problems.